الدرس الأول:
تصميم شعار رمز القلم الحبر
اليوم فى أولى دروس سلسلة احترف تأثيرات وتقنيات الفوتوشوب سوف نشرح كيفية إنشاء تصميم الشعار رمز القلم الحبر في فوتوشوب فى عشرون خطوة فقط.
[1] خذ ملف جديد بالقيم التالية: 650 بكسل ، 250 بكسل ، من 72 نقطة في البوصة في وضع RGB
[2] استخدام "Pen Tool" لرسم شكل كما هو مبين أدناه، ثم اضغط على الزر الأيمن للماوس واختر make selection من القائمه المنسدلة وملء تلك الطبقة باللون الذى يحمل القيم التالية (# 121b1a).



[3] إنشئ شكل جديد بإستخدام "Pen Tool" ثم اضغط على الزر الأيمن للماوس واختر make selection من القائمه المنسدلة واملء تلك الطبقة بنفس اللون السابق.

[4] الآن اختر كل الطبقات واضغط على Cntl+E لدمج الطبقات لأسفل
ثم اختر الاختيار التالى مع مساعدة من أداة القلم إذهب الآن إلى القوائم الرئيسية كما يلى
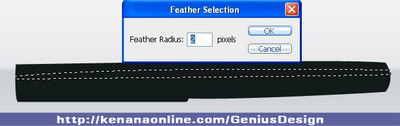
Select>Modify>Feather Selection 2px

<!--<!--<!--<!-- /* Font Definitions */ @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-1610611985 1107304683 0 0 159 0;} @font-face {font-family:Calibri; panose-1:2 15 5 2 2 2 4 3 2 4; mso-font-charset:0; mso-generic-font-family:swiss; mso-font-pitch:variable; mso-font-signature:-1610611985 1073750139 0 0 159 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin-top:0cm; margin-right:0cm; margin-bottom:10.0pt; margin-left:0cm; text-align:right; line-height:115%; mso-pagination:widow-orphan; direction:rtl; unicode-bidi:embed; font-size:11.0pt; font-family:"Calibri","sans-serif"; mso-fareast-font-family:Calibri; mso-bidi-font-family:Arial;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-size:10.0pt; mso-ansi-font-size:10.0pt; mso-bidi-font-size:10.0pt; mso-ascii-font-family:Calibri; mso-fareast-font-family:Calibri; mso-hansi-font-family:Calibri; mso-bidi-font-family:Arial;} @page Section1 {size:612.0pt 792.0pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.Section1 {page:Section1;} --><!--
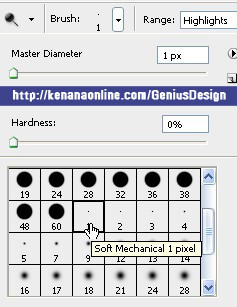
[5] خذ "& "Dodge Tool <!--<!-- ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه. الآن اختر""D.
"Dodge Tool <!--<!-- ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه. الآن اختر""D.

<!-- /* Font Definitions */ @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:-1610611985 1107304683 0 0 159 0;} @font-face {font-family:Calibri; panose-1:2 15 5 2 2 2 4 3 2 4; mso-font-charset:0; mso-generic-font-family:swiss; mso-font-pitch:variable; mso-font-signature:-1610611985 1073750139 0 0 159 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin-top:0cm; margin-right:0cm; margin-bottom:10.0pt; margin-left:0cm; text-align:right; line-height:115%; mso-pagination:widow-orphan; direction:rtl; unicode-bidi:embed; font-size:11.0pt; font-family:"Calibri","sans-serif"; mso-fareast-font-family:Calibri; mso-bidi-font-family:Arial;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-size:10.0pt; mso-ansi-font-size:10.0pt; mso-bidi-font-size:10.0pt; mso-ascii-font-family:Calibri; mso-fareast-font-family:Calibri; mso-hansi-font-family:Calibri; mso-bidi-font-family:Arial;} @page Section1 {size:612.0pt 792.0pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.Section1 {page:Section1;} -->
<!-- [6] اختر الآن  “Burn Tool” <!--<!--ثم انشئ الظل التالى كما هو مبين أدناه.
“Burn Tool” <!--<!--ثم انشئ الظل التالى كما هو مبين أدناه.

[7] إنشئ الشكل التالي باستخدام Pen Tool ثم املء تلك الطبقة باللون الذى يحمل القيم التالية # 0b1413

[8] اتخذ "Dodge Tool"  & ثم سلط الضوء على الأجزاء التالية.
& ثم سلط الضوء على الأجزاء التالية.

[9] إنشئ الأشكال التالية بإستخدام Rectangular Marquee Tool, & Pen Tool
ثم املء تلك الطبقة باللون الذى يحمل القيم التالية # d8b468 ، والآن إسحبها تحت الطبقة السابقة.

[10] خذ "Dodge Tool"  & ثم سلط الضوء على الأجزاء التالية.
& ثم سلط الضوء على الأجزاء التالية.

[11] باستخدام "Pen Tool" ارسم شكل كما هو مبين أدناه ثم اضغط على الزر الأيمن للماوس واختر make selection من القائمه المنسدلة واملء تلك الطبقة باللون الذى يحمل القيم التالية # f7d282.

[12] الآن نتخذ "Dodge Tool"  & ثم نطبق الإعدادات التالية.
& ثم نطبق الإعدادات التالية.

[13] مع "Dodge Tool"  & ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.
& ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.

14] الآن اختر “Burn Tool”  & ثم إنشئ التظليل التالي كما هو مبين أدناه.
& ثم إنشئ التظليل التالي كما هو مبين أدناه.

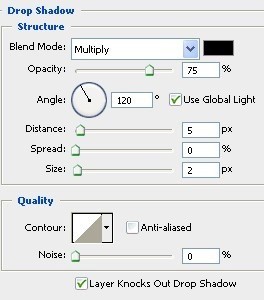
[15] أضف لهذه الطبقة الأنماط التالية Styles.


[16] إنشئ شكل جديد باستخدام أداة المستطيل Rounded Rectangle Shape Tool ، ثم اضغط على الزر الأيمن للماوس واختر make selection من القائمه المنسدلة واملء تلك الطبقة باللون الذى يحمل القيم التالية # 000002.

[17] مع "Dodge Tool"  & ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.
& ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.

[18] باستخدام "Pen Tool" ارسم شكل كما هو مبين أدناه ، ثم اضغط على الزر الأيمن للماوس واختر make selection من القائمه المنسدلة واملء تلك الطبقة باللون الذى يحمل القيم التالية c3975a #..

[19] مع "Dodge Tool"  & ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.
& ثم سلط الضوء على الأجزاء التالية كما هو مبين أدناه.

[20] شكرا لقراءة وأتمنى أن يكون درس تعليمي جيد.

يصلح هذا التطبيق للعديد من البرامج ايضا منها
adobe photoshop cs tutorial - adobe photoshop cs2 text - adobe photoshop draw
استخدام هذه التقنيات في تصميم رسومات مشروعاتك
تابعونا وانتظرو المزيد Genius Design
مع خالص تحياتى
Ahmed MaGdy


